
- UPDATE HTML5 VIDEO PLAYER HOW TO
- UPDATE HTML5 VIDEO PLAYER MP4
- UPDATE HTML5 VIDEO PLAYER ANDROID
- UPDATE HTML5 VIDEO PLAYER CODE
- UPDATE HTML5 VIDEO PLAYER DOWNLOAD
Returns the length of the video in seconds. Note that if you’re going to specify a poster image, then there’s no need to include the `autoplay` attribute because it overrides the `poster` attribute. Provides the URL of an image that can be used as a splash screen or thumbnail before the video is played. Indicates that the video should start playing as soon as it’s loaded. The user can then decide to unmute it or not. Indicates that the video should be muted on load. `loop`ĭictates that the video should repeat play once it reaches the end. Let’s look at some of them: `width` and `height`ĭefine width and height in pixels to prevent flicker and page shift before the browser loads the video. HTML5 Video Attributesīeyond cross-browser compatibility, the HTML5 `` is capable of even more when combined with a couple of native attributes. I suggest WebM over Ogg because it’s high quality, open-source, and has smaller file sizes, making it very performant for mobile devices.
UPDATE HTML5 VIDEO PLAYER MP4
MP4 has the largest browser support and browsers that don’t have great support for it fully support WebM. In my opinion, including all three formats is unnecessary. “Does this mean I have to convert all my videos into three different formats every time?” There are a number of HTML video converters you can use to convert videos from one format to another, but you might be wondering: This way, each browser can select the format best suited for it from the options provided and serve it.
UPDATE HTML5 VIDEO PLAYER CODE
Here’s an example of the code we use to do this: To ensure video compatibility across browsers, HTML5 provides the `` tag, which you can use to provide alternative video sources of different formats. There are currently three video formats supported by the HTML5 specification:ĭifferent browsers support a combination of all or some of the three formats due to varying reasons, one being patent laws. So how do you make sure your video is playable across all browsers on all platforms? Here’s a browser support table for MP4 Video Format:Ĭross-browser HTML5 Video Tag Compatibility As a matter of fact, MP4 currently has poor support in Firefox for Android. This means that the MP4 format may not be supported by the user’s current browser. The problem is that different browsers don’t support the same media formats in their implementations of the HTML5 ``, mainly because of patent issues. This example depicts the basic use of the `` tag. The text in this tag serves as fallback content that will display if the user’s browser doesn’t support the `video` element or the format of the embedded video.
UPDATE HTML5 VIDEO PLAYER DOWNLOAD
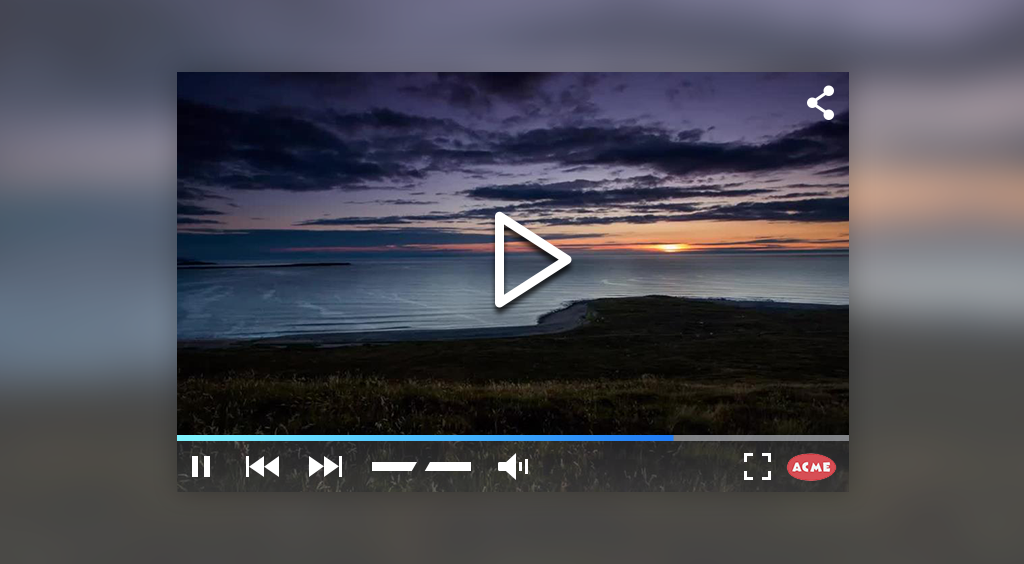
This leads to faster download and rendering. This defines the MIME type or format of the video file, helping the browser determine beforehand whether it can decode the file. Specifies the location or path to the video media file you want to embed. should be displayed, allowing user control of video playback. This specifies that video controls such as Play, Pause, Volume, etc. To add video to your page using the `` element, use the code shown in this image: As of 2022 it is excellently supported across all modern browsers (both mobile and desktop), except for Opera Mini. The `` element is simply a tag used to embed video content in an HTML document.
UPDATE HTML5 VIDEO PLAYER HOW TO
You’ll learn about both basic and advanced use cases of the `video` element, how to ensure that your videos play across browsers by providing multiple video sources, how to keep your videos accessible by including caption/subtitles using WebVTT and also how to make sure that your videos remain responsive. In this guide we’ll show you how to use it.
UPDATE HTML5 VIDEO PLAYER ANDROID
There were a few problems with that: Flash has a long history of security flaws, is CPU intensive, and isn’t supported on Android or iOS.Ĭlearly, we needed an alternative that was lightweight, natively supported across the web, and worked seamlessly on mobile devices. Prior to that, if you wanted to add video to an HTML page, you had to use Adobe Flash. The `video` element was first proposed by Opera in 2007 and was later added to the HTML5 specification. Let’s get started, but first: What is the HTML Video Element ? If you are looking to ramp-up the potential of video in 2022 then you are definitely in the right place!

Responsive Video: How to Keep Your Videos Mobile and Tablet Friendly.Cross-browser HTML5 Video Tag Compatibility.Common Problems with the HTML5 Video Tag.In this comprehensive and easy-to-use guide, you will discover everything you need to know about working with HTML5 video.

This is our definitive guide to the HTML5 Video tag in 2022.


 0 kommentar(er)
0 kommentar(er)
